在wp侧边栏中添加svg按钮并添加动画
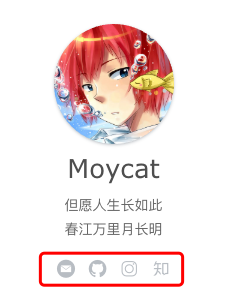
看了moycat主页的个人介绍栏那几个按钮动画漂亮得不行(效果图如右下),打算在Wordpress中做一个长得差不多的按钮
参考https://codepen.io/luiscarvalho/pen/hJFrxl里面的内容,开始操作

moy个人介绍
按钮的样式就用svg来画了,我们显然不可能用path一个点一个点的描,所幸Adobe illstrator 可以直接导出svg资源
在AI中画好按钮图,右键导出到资源选择svg格式(建议小一点,矢量图放大并不会出现边缘锯齿),用编辑器打开保存的文件,删掉不需要的东西
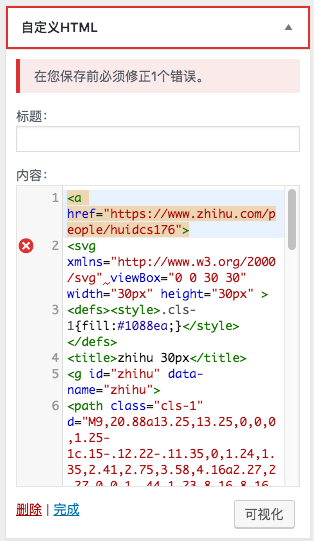
复制文件内容,进入Wordpress的自定义,在小工具里面添加一个自定义HTML,讲复制的svg文件内容粘贴到内容里面,给svg添加一个链接
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 30 30" width="30px" height="30px" >
<defs><style>.cls-1{fill:#1088ea;}</style></defs>
<title>zhihu 30px</title>
<g id="zhihu" data-name="zhihu">
<path class="cls-1" d="M9,20.88a13.25,13.25,0,0,0,1.25-1c.15-.12.22-.11.35,0,1.24,1.35,2.41,2.75,3.58,4.16a2.27,2.27,0,0,1,.44,1.23,8.16,8.16,0,0,1-.28,3L8.83,21.52c-.17.55-.32,1.07-.49,1.58A17.56,17.56,0,0,1,5.84,28,4.91,4.91,0,0,1,2.61,29.9,5.63,5.63,0,0,1,0,29.78c0-.12.11-.15.18-.2a19.68,19.68,0,0,0,4.76-5.51,17.33,17.33,0,0,0,2.18-6.65,4.1,4.1,0,0,1,.06-.49c0-.2,0-.23-.21-.23H.77c-.3,0-.3,0-.23-.3a4.83,4.83,0,0,1,.58-1.52,1.27,1.27,0,0,1,1.17-.65c1.63,0,3.26,0,4.9,0,.18,0,.24,0,.25-.24.09-2.4.13-4.81.16-7.22,0-.18-.06-.22-.22-.22H4.84c-.15,0-.21.06-.27.2a7.26,7.26,0,0,1-.64,1.64,4.19,4.19,0,0,1-3.35,2c-.13,0-.25,0-.14-.18a58,58,0,0,0,3-7.68,3.47,3.47,0,0,1,3-2.48s.09,0,.11,0h.25a.6.6,0,0,1-.08.35C6.24,1.55,5.86,2.76,5.52,4c-.06.23,0,.28.2.27h8.64a.77.77,0,0,1,.89.64,4.48,4.48,0,0,1,.17,1.55c0,.12-.08.13-.17.13H10.41c-.2,0-.26,0-.26.25q0,2.82-.12,5.64c0,.5,0,1-.09,1.5,0,.25.05.29.27.29,1.64,0,3.28,0,4.92,0a.6.6,0,0,1,.62.4,6.13,6.13,0,0,1,.33,1.94c0,.12-.06.13-.15.13H10c-.16,0-.25,0-.26.22a17.87,17.87,0,0,1-.68,3.7.36.36,0,0,0,0,.25s0,0,0,0,0,0,0,0Z"/>
<path class="cls-1" d="M30,15.21c0,3.68,0,7.37,0,11.06,0,.23,0,.31-.29.3-1.52,0-3,0-4.56,0a.74.74,0,0,0-.43.12q-1.92,1.24-3.86,2.47c-.24.16-.24.16-.33-.13-.21-.75-.43-1.5-.64-2.25-.05-.16-.11-.22-.28-.22h-2c-.19,0-.22-.06-.22-.23V4.11c0-.19,0-.25.23-.25h12.1c.24,0,.25.1.25.29C30,7.83,30,11.52,30,15.21Zm-10,0v8.68c0,.18,0,.25.22.24s.49,0,.74,0a.27.27,0,0,1,.33.25c.11.45.26.88.37,1.33.06.21.12.24.3.12l2.45-1.58a.7.7,0,0,1,.4-.12h2.39c.23,0,.27-.07.27-.29V6.6c0-.23-.06-.28-.28-.28H20.25c-.23,0-.28.06-.27.29Z"/>
<path class="cls-1" d="M9,20.88l0,0s0,0,0,0,0,0,0,0Z"/>
</g>
</svg>

粘贴到内容
粘贴后不对啊。。。怎么有错误。。。我怎么也不知道。。
搜索后发现。。。https://github.com/yaniswang/HTMLHint/wiki/Attr-lowercasezhzhi 只需要把viewBox里面的B改成b就行了
在最后的代码上添加这段代码(hover是指定选择鼠标指针浮动在其上的元素,并设置其样式)这里是鼠标浮动在知乎图标上并且将颜色改为知乎蓝,还要将以前的fill位置改到g标签内,如果不修改位置,就无法使用动画(说多了都是泪),fill=#808080深灰色
<a href="https://www.zhihu.com/people/huidcs176">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 30 30" width="30px" height="30px" attr-lowercase = true>
<style>
a svg:hover #zhihu
{
fill:#1088ea;
}
a svg #zhihu {
transition: 200ms;
transition-timing-function: ease-in-out;
-webkit-transition: 200ms;
-webkit-transition-timing-function: ease-in-out;
}
</style>
<title>zhihu</title>
<g id="zhihu" data-name="zhihu" fill=#808080>
<path class="cls-1" d="M9,20.88a13.25,13.25,0,0,0,1.25-1c.15-.12.22-.11.35,0,1.24,1.35,2.41,2.75,3.58,4.16a2.27,2.27,0,0,1,.44,1.23,8.16,8.16,0,0,1-.28,3L8.83,21.52c-.17.55-.32,1.07-.49,1.58A17.56,17.56,0,0,1,5.84,28,4.91,4.91,0,0,1,2.61,29.9,5.63,5.63,0,0,1,0,29.78c0-.12.11-.15.18-.2a19.68,19.68,0,0,0,4.76-5.51,17.33,17.33,0,0,0,2.18-6.65,4.1,4.1,0,0,1,.06-.49c0-.2,0-.23-.21-.23H.77c-.3,0-.3,0-.23-.3a4.83,4.83,0,0,1,.58-1.52,1.27,1.27,0,0,1,1.17-.65c1.63,0,3.26,0,4.9,0,.18,0,.24,0,.25-.24.09-2.4.13-4.81.16-7.22,0-.18-.06-.22-.22-.22H4.84c-.15,0-.21.06-.27.2a7.26,7.26,0,0,1-.64,1.64,4.19,4.19,0,0,1-3.35,2c-.13,0-.25,0-.14-.18a58,58,0,0,0,3-7.68,3.47,3.47,0,0,1,3-2.48s.09,0,.11,0h.25a.6.6,0,0,1-.08.35C6.24,1.55,5.86,2.76,5.52,4c-.06.23,0,.28.2.27h8.64a.77.77,0,0,1,.89.64,4.48,4.48,0,0,1,.17,1.55c0,.12-.08.13-.17.13H10.41c-.2,0-.26,0-.26.25q0,2.82-.12,5.64c0,.5,0,1-.09,1.5,0,.25.05.29.27.29,1.64,0,3.28,0,4.92,0a.6.6,0,0,1,.62.4,6.13,6.13,0,0,1,.33,1.94c0,.12-.06.13-.15.13H10c-.16,0-.25,0-.26.22a17.87,17.87,0,0,1-.68,3.7.36.36,0,0,0,0,.25s0,0,0,0,0,0,0,0Z"/>
<path class="cls-1" d="M30,15.21c0,3.68,0,7.37,0,11.06,0,.23,0,.31-.29.3-1.52,0-3,0-4.56,0a.74.74,0,0,0-.43.12q-1.92,1.24-3.86,2.47c-.24.16-.24.16-.33-.13-.21-.75-.43-1.5-.64-2.25-.05-.16-.11-.22-.28-.22h-2c-.19,0-.22-.06-.22-.23V4.11c0-.19,0-.25.23-.25h12.1c.24,0,.25.1.25.29C30,7.83,30,11.52,30,15.21Zm-10,0v8.68c0,.18,0,.25.22.24s.49,0,.74,0a.27.27,0,0,1,.33.25c.11.45.26.88.37,1.33.06.21.12.24.3.12l2.45-1.58a.7.7,0,0,1,.4-.12h2.39c.23,0,.27-.07.27-.29V6.6c0-.23-.06-.28-.28-.28H20.25c-.23,0-.28.06-.27.29Z"/>
<path class="cls-1" d="M9,20.88l0,0s0,0,0,0,0,0,0,0Z"/>
</g>
</svg>
</a>
至此按钮制作完成,但是我们发现这个按钮下面有一条巨丑的下划线,,moy的blog里面是没有这条线的,这个当然是a标签自带的,可以在style标签中添加以下代码消除下划线
a{text-decoration:none}
你说啥,没用?这个你就别问我了。。因为我也不知道为啥。。。
你也许需要编辑主题的css样式表(style.css),我在更换主题后下划线消失,猜测是因为style.css中的设置覆盖了当前设置